本系列作为EffectiveJavaScript的读书笔记。
一个类型的prototype和该类型的实例之间是”一对多“的关系。那么,须要确保实例相关的数据不会被错误地保存在prototype之上。
比方,对于一个实现了树结构的类型而言,将它的子节点保存在该类型的prototype上就是不对的:
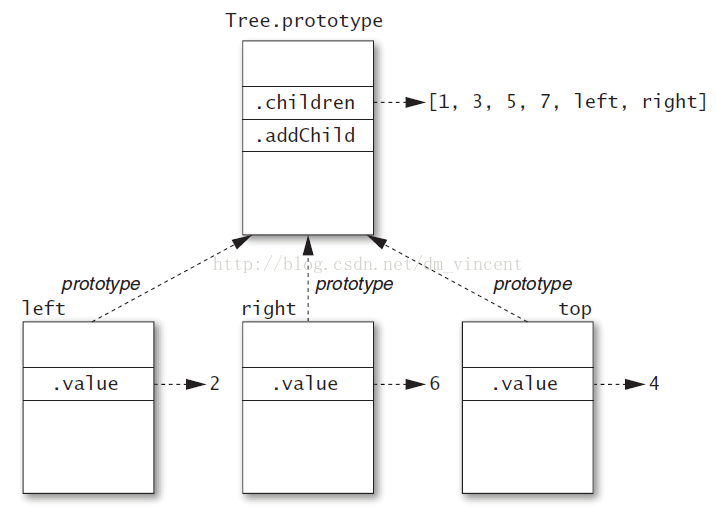
function Tree(x) { this.value = x;}Tree.prototype = { children: [], // should be instance state! addChild: function(x) { this.children.push(x); }};var left = new Tree(2);left.addChild(1);left.addChild(3);var right = new Tree(6);right.addChild(5);right.addChild(7);var top = new Tree(4);top.addChild(left);top.addChild(right);top.children; // [1, 3, 5, 7, left, right] 当状态被保存到了prototype上时。全部实例的状态都会被集中地保存,在上面这样的场景中显然是不对的:本来属于每一个实例的状态被错误地共享了。例如以下图所看到的:
正确的实现应该是这种:
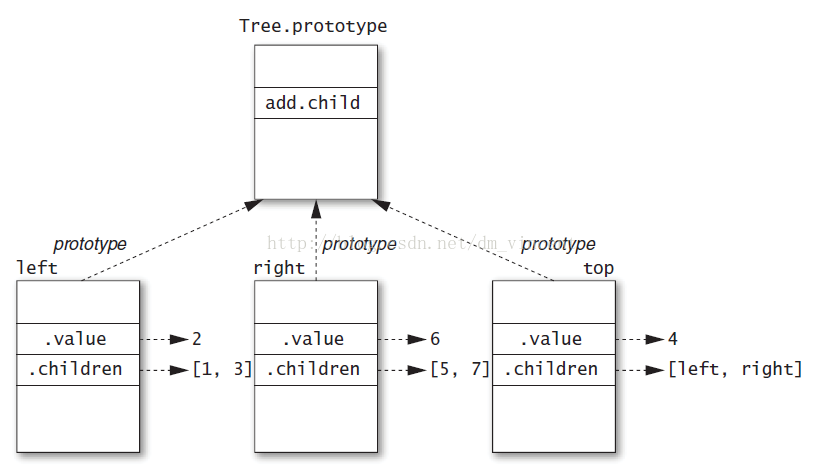
function Tree(x) { this.value = x; this.children = []; // instance state}Tree.prototype = { addChild: function(x) { this.children.push(x); }}; 此时,实例状态的存储例如以下所看到的:
可见。当本属于实例的状态被共享到prototype上时,或许会产生问题。在须要在prototype上保存状态属性前。一定要确保该属性是可以被共享的。
整体而言,当一个属性是不可变(无状态)的属性时,就能将它保存在prototype对象上(比方方法可以被保存在prototype对象上就是由于这一点)。当然,有状态的属性也可以被放在prototype对象上,这要取决于详细的应用场景,典型的比方用来记录一个类型实例数量的变量。
使用Java语言作为类比的话,这类可以存储在prototype对象上的变量就是Java中的类变量(使用statickeyword修饰)。
总结:
- 当在prototype对象上存放可变数据时,可能会带来问题。
- 普通情况下,每一个实例特有的可变属性须要被存放在实例本身上。